Client Logo Fader
Version: 4.2
Installation
After successful UNZIP of the file ClientLogoFader_UNZIP.zip you will find the module zip file and the ReadMe.txt file inside the folder.
- For Joomla 3.x install : mod_logo_fader3.x_vX.x.zip
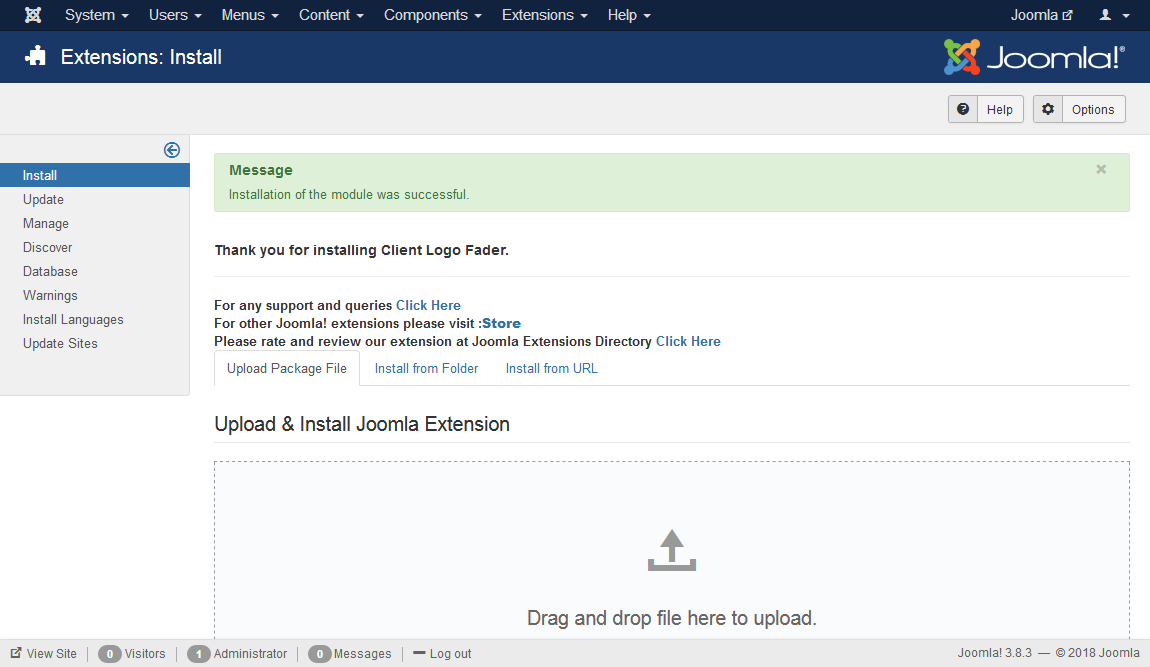
Go to Extensions > Extension Manager and click on the Upload Package File Tab.
Click on browse to choose the correct installation file and click on "Upload and Install"
Basic Settings
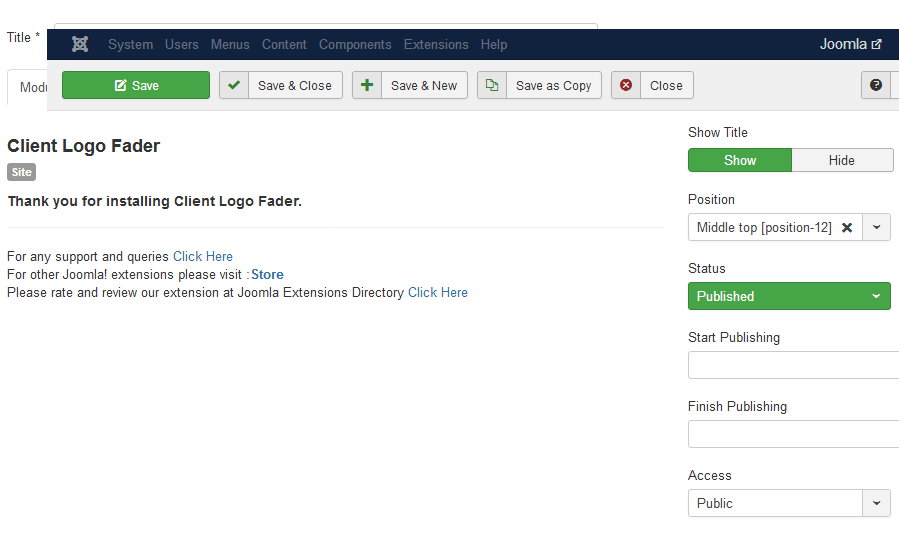
After installation go to Extensions > Module Manager and open Client Logo Fader. You will find the following options in the first tab.
- Change the "Title of the module if you want.
- Set show title to Hide
- Select an existing template position
- Choose the Status to Published
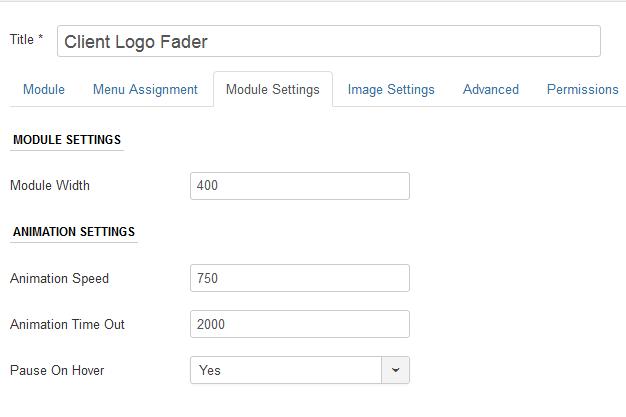
Module Settings
- Module Width : Set the maximum width of the module.
- Animation Speed : Set the animation speed in milli seconds. Example : 750
- Animation Time Out : Enter the time for repetition of animation in milliseconds. Example : 2000
- Pause On Hover: Set it to Yes if you would like to stop the animation on image hover.
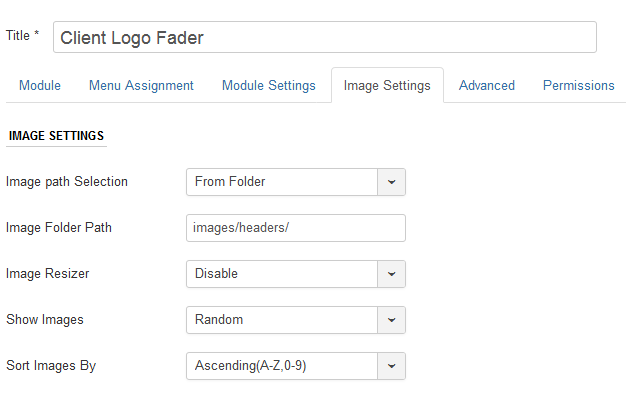
Image Settings
- Image Path Selection : You can either fetch the image from a folder or individual path by adding slides.
- Image Folder Path : Mention the folder path from which the images will fetch. Example : images/faderimages/. The module will fetch images from faderimages folder which is inside the joomla images folder.
- Image Resizer : Option to Enable or Disable Image Resizer. If your images are of larger size and you want to resize to smaller size then set the option to Enable.
- Resize Image By : When the Image Resizer Option is set to Enabled, this parameter can be managed. You can resize the image by height, width or both.
- Image Height : Mention the height of the image in pixels. Ex : 300 which means 300px. Don't use px in the module parameters.
- Image Width: Mention the width of the image in pixels. Ex : 400 which means 400px. Don't use px in the module parameters.
- Show Images : You can show the images randomly or sequentially.
- Sort Image By : If the Show image option it set to sequential, then you can set the images by ascending or descending order.
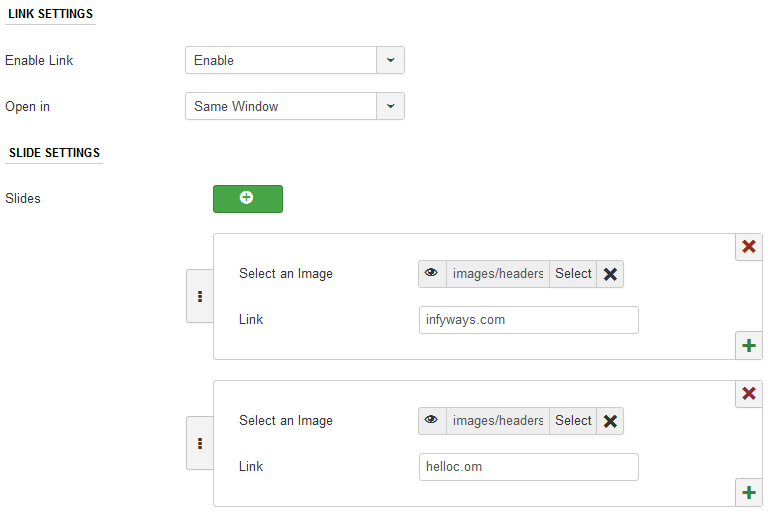
Link Settings
The following options can be managed when the Image Selection Path is set to Individual Images.
- Enable Link : Option to Enable or Disable link.
- Open In : You can open the link in a new tab or same window.
Slide Settings
Click on the (+) to add new slide. You can add unlimited slides and images for the module.
- Select an Image: Select the image you would like to display in the module.
- Link : Mention the link for the image. Leave it blank if you don't want to link it to any URL