Sticky Notification
Version: 2.1
Installation
After successful UNZIP of the file StickyNotification_UNZIP.zip,you will find the Documentation folder and the a zip file to install.
- For Joomla 3.x and 4.x install : mod_sticky_notification_X.x.zip
Go to Extensions > Extension Manager and click on the Upload Package File Tab.
Click on browse to choose the correct installation file and click on "Upload and Install"
Basic Settings
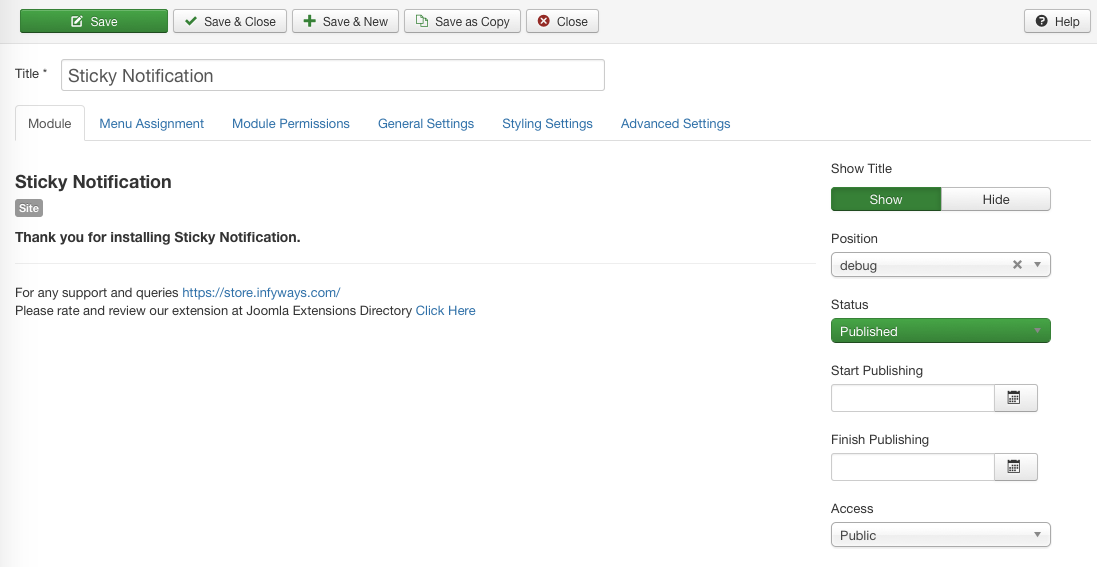
After installation go to Extensions > Module Manager and open Auto Onpageload Popup. You will find the following options in the first tab.
- Change the "Title of the module if you want.
- Set show title to Hide
- Select an existing template position
- Choose the Status to Published
Which position should you activate the Sticky Notification?
You can activate the extension in any of the existing positions of your template. It is recommended to activate the module in "debug" position if available.
General Settings
- Test Mode : When test mode is set to ON cookies or session won't be stored in the browser. This mode is for module configuration and tesing. Once you have configured the module you can set it to OFF so that the popup notification will appear once. If you want to show the popup on every page load, then set it to ON.
- Width : This is the maximum width of the popup notification. This can be in pixels or percentage depending upon the requirement. Example : 400px or 30%. For fullscreen notification please set the width to 100%.
- Position : The notification can popup in 4 different positions of the page. Top Right, Top Left, Bottom Right and Bottom Left corner of the webpage.
- Fullscreen : Set it to ON, if you want the notification to cover the complete page.
- Animations : The speed at which the popup will show on pageload. Can be defined to show or fast.
- Auto Close : If set to ON, the popup will automatically close after few seconds defined in the Closing Time field.
- Closing Time : The time after which the notification popup closes automatically. It is defined in milliseconds. For example you want to close it automatically after 10 seconds then define 10000.
- Message Above Module : You can add HTML or plain text to show inside the notification.
- Module : Choose the module which you would like to show into the popup upon page load. If you don't want the select the option "No Modules Selected". Please don't load the same module
- Message Below Module : You can add HTML or plain text to show inside the notification.
- Use : You can either use cookie of session depending upon your requirements. If you are using session then the popup will again appear after restarting the browser. Incase of cookie the popup will again appear after the number of days which has been defined in Cookie Expires in Days field.
- Cookie Expires in Days : Set the number of days after which the cookie will get expired and the popup will load again.
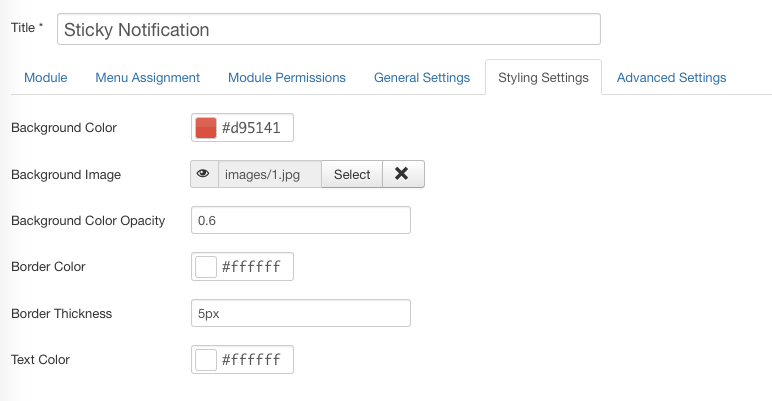
Styling Settings
- Background Color : Select the background color of the popup notification.
- Background Image : You can set a background image to the popup notification. Select it from the images folder or uplad it.
- Background Color Opacity : The background color opacity of the popup can be set.The range is between 0 to 1, where 0 is transperant and 1 is opaque. Example : 0.7
- Border Color: Select the border color around the popup notification.
- Border Thickness: Set the thickness of the border in pixels. Example : 5px. If you dont want any border then set it to 0.
- Text Color: Select the text color for the popup notification.
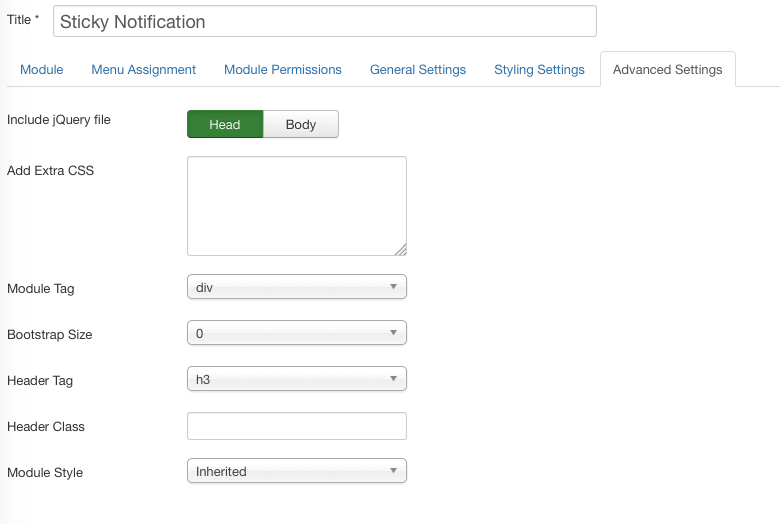
Advanced
- Add Extra CSS : We have provided most of the styling options in the module parameters.But if you need extra styling of text of background then you can use it and direcly add your CSS into this field.
Troubleshoot
- Check thoroughly that you have activated the module in an existing template position.
- If you are using firefox or google chrome the right click on your website and click on view page source. In the source code see text like "sticky". If you don't find the text then its confirmed that the module isn't activated on the page.
- If the joomla cache is activated try to clear it once after you make the changes to the module parameter settings.
- To add this module inside the article go through the URL : https://docs.joomla.org/How_do_you_put_a_module_inside_an_article%3F