Photobox
Version: 1.8
Installation
After successful UNZIP of the file Photobox_UNZIP you will find the module zip file and the ReadMe.txt file inside the folder.
- For Joomla 3.x install : mod_photobox3.x_vX.x.zip
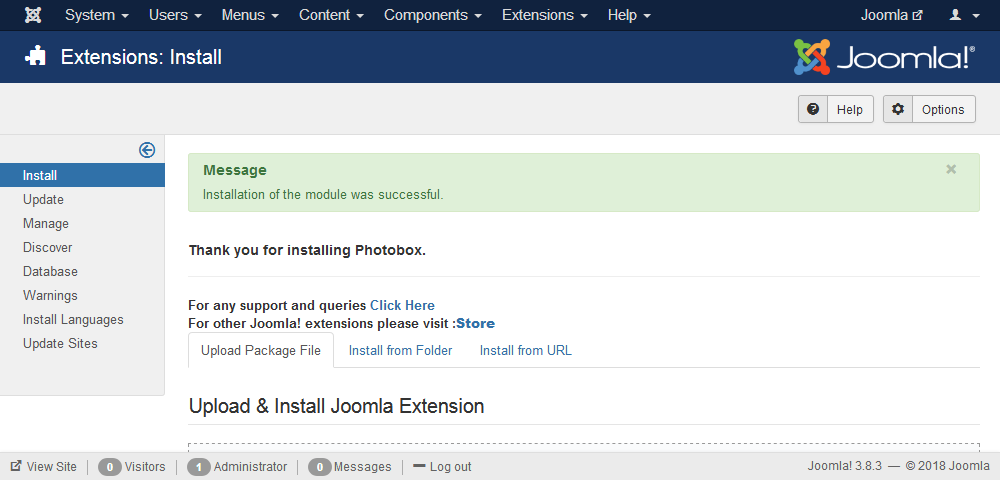
Go to Extensions > Extension Manager and click on the Upload Package File Tab.
Click on browse to choose the correct installation file and click on "Upload and Install"
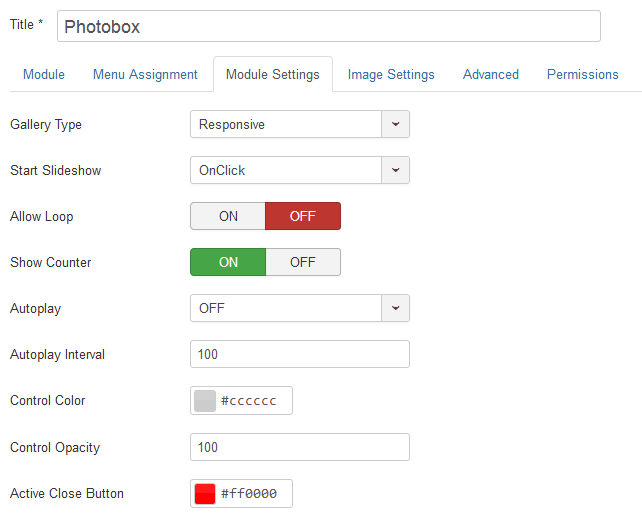
Module Settings
- Gallery Type : You can choose the gallery type to responsive or fixed width. If the option is set to fixed width then you can fill the max width of the gallery in pixels or percentage.
- Gallery Width : You can mention the width of the gallery in px or %. Example : 900px or 80%
- Start Slideshow : Option to start the slideshow of the image gallery on clicking the image or on pageload.
- Allow Loop : Option to allow looping of the gallery. If set to OFF the image slideshow will display once.
- Show Counter : Option to show or hide the image counter.
- Auto Play : Option to enable or disable the autoplay of the slideshow.
- Auto Play Interval : The time between each image transition. Example: 100 which means 100 ms (milliseconds)
- Control Color : Select the control colors using the color picker.
- Control Opacity : The opacity of the controls can be adjusted. 10 is transparent and 100 is opaque.
- Active Close Button : Select the color of active close button.
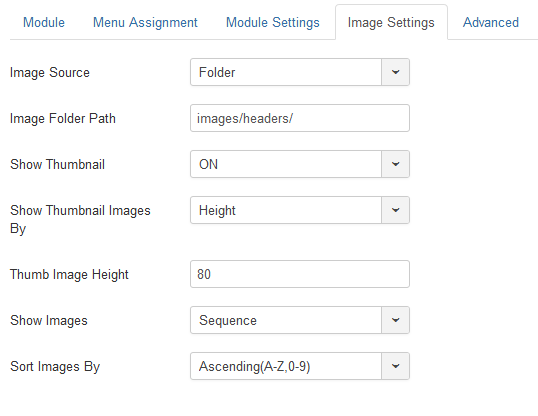
Image Settings
- Image Source : Option to fetch the images from folder or through slides.
- Image Folder Path : Image folder path from which the gallery will fetch all the images. Example : images/gallery/ . It is recommended to use the default joomla images folder/media manager.
- Show Thumbnail : Option to show or hide thumbnail of the gallery slideshow.
- Show Thumbnail Images by : Option to resize the thumbnail images by Height, Width or Both.
- Thumb Image Height : Mention the height of the thumb images. Ex : 80 which means 80 pixels. Please don't use px in the field.
- Thumb Image Width: Mention the width of the thumb images. Ex : 80 which means 80 pixels. Please don't use px in the field.
- Show Images : Option to show the images sequentially or randomly by image name.
- Sort Image By: If you choose to show the images sequentially, you can sort it by ascending or descending order.
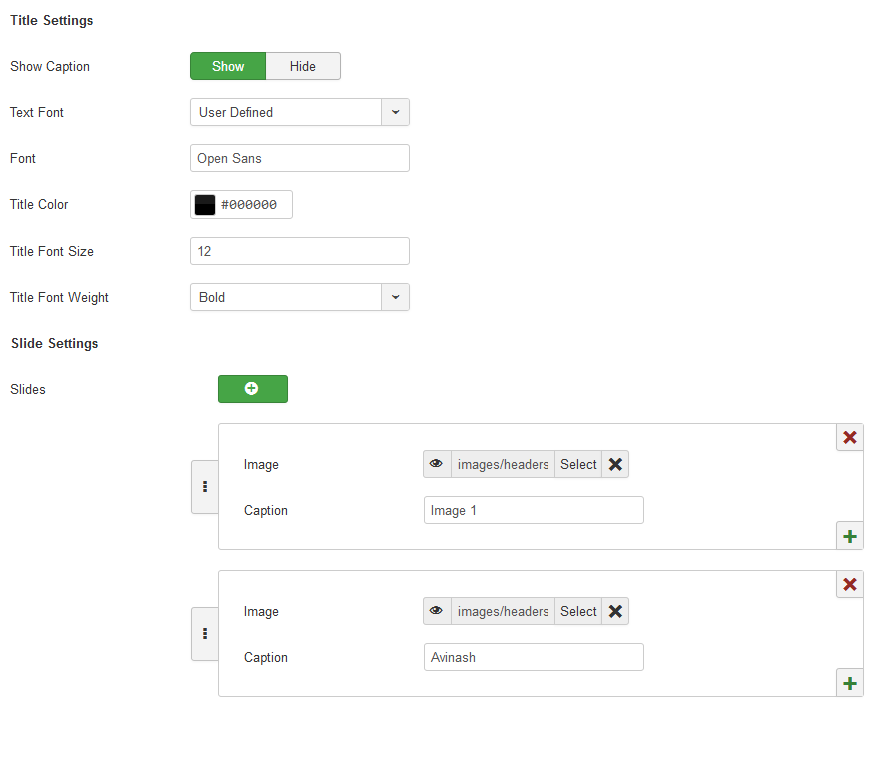
Slide Settings
If the Image Source is set to Slides, the title and caption for the images can be controlled.
- Show Caption : Option to show/hide the image captions.
- Text Font : Option to set the font to user defined or a Google font.
- Font : If the font is set to google font then choose a font from Google Fonts and enter the name of the font into this field. Example : Open Sans, Raleway.
- Text Color : Select the font color of the text.
- Text Font Size : Enter the font size of the sidebar text in pixels. Example : 15 which means 15 pixels
- Text Font Weight : You can set the font weight to normal or bold.
Slide Settings
Click on the (+) to add new slide. You can add unlimited slides and images for the module and drag to sort it.
- Select an Image: Select the image you would like to display in the module.
- Caption : Mention the caption for the image. Leave it blank if you don't want to add any caption.