Sliding Youtube Gallery
Installation
After successful UNZIP of the file SlidingYoutubeGallery_UNZIP.zip you will find the module zip file and the ReadMe.txt file inside the folder.
- For Joomla 3.x install : mod_sliding_gallery3.x_vX.x.zip
Go to Extensions > Extension Manager and click on the Upload Package File Tab.
Click on browse to choose the correct installation file and click on "Upload and Install"
General Settings
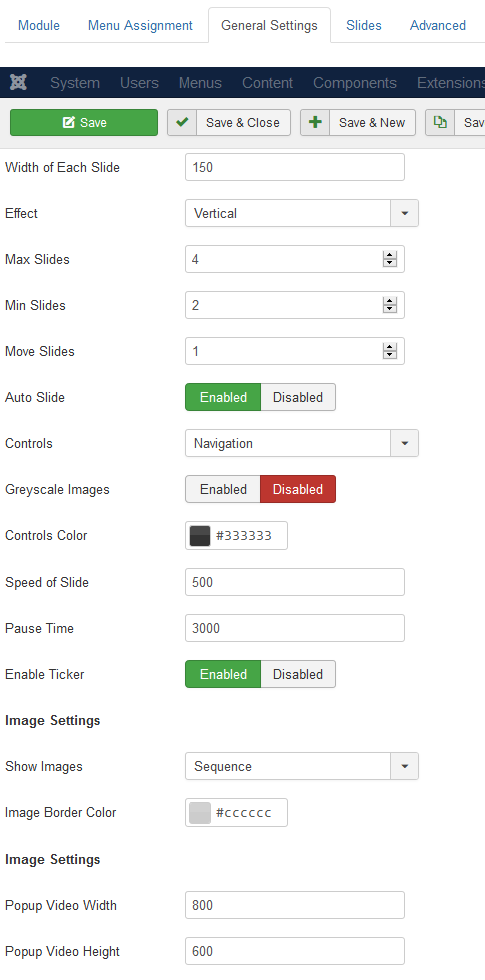
After installation go to Extensions > Module Manager and open Sliding Youtube Gallery. You will find the following options in the General Settings.
- Height of Slider: You can mention the height of the slider in pixels(px). For example 150. Don't add px into the field.
- Width of Slide: Mention the width of each slide. Ex: 180. Please don't add px to the field.
- Effect: Option to choose the images to slide vertically, horizontally or without any sliding.
- Max Slides: Option to set the maximum number of slides to show.
- Min Slides: Option to show the minimum number of slides for mobile devices.
- Move Slides: The number of slides you want to slide at a time.
- Auto Slide: Set it to enabled if you want the slides too move automatically.
- Controls: It has 4 different options. You can set Navigation, Pager, both or None to the slider.
- Grey Scale : Set it to enabled if you want the images to automatically grey scale on initial page load.
- Controls Color: Option to select the color of the controls.
- Speed of the Slide: Set the speed of the slide in milliseconds (1s=1000ms). Example : 500, which means 500 milliseconds.
- Pause Time: The halt time between the movement of two slide.
- Enable Ticker: Set to Enabled if you want the images to slides in Ticker mode without any pause.
- Show Images: Option to show the images randomly or sequentially.
- Images Border Color: Select the border color the the images.
- Popup Video Width: Mention the width of the Youtube video popup.Don't mention px to the field. The width is the maximum width of the video.
- Popup Video Height: Mention the maximum height of the popup. Don't mention px.
Slides
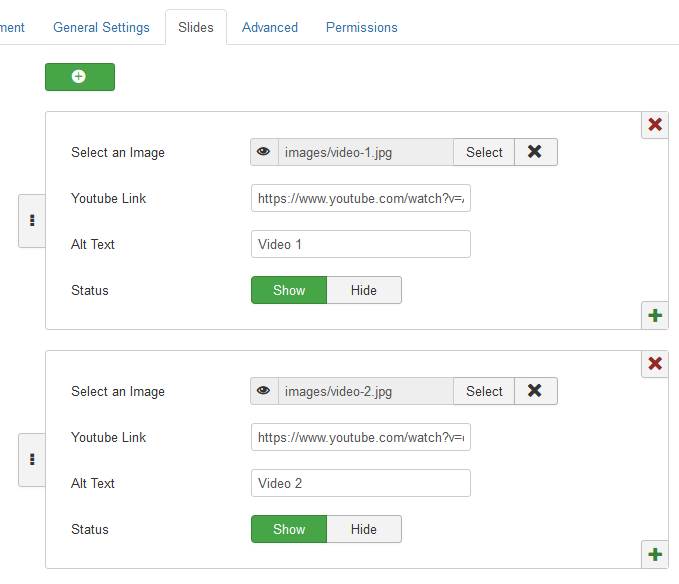
You can add any number of slides, add or edit them. You can also drag and sort the slides.
- Select an Image: Select the image which you would like to appear in the slide.
- Youtube Link: Add the youtube URL which you want to appear inside the popup on clicking the image.
- Alt Text: Add the alternative text to the image for better SEO results.
- Status: Option to show or hide the slide in the frontend.
Advanced
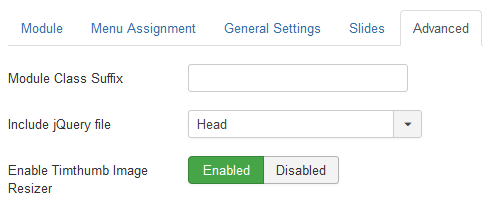
In the advanced settings you can find the jQuery Control and Extra CSS parameter.
Include jQuery Files : Incase of any jQuery related issues it is recommended to load the JS in body instead of head.
Add Extra CSS : You can add extra css directly by adding into this field.
Enable Timthumb Image Resizer : Set to enable if you want to use the image resizer.