Easy Popup
Installation
After downloading the EasyPopup_UNZIP.zip file, UNZIP it. You will be able to find a installation file and a ReadMe.txt file. incorrect file may give you errors.
- For Joomla 3.x.x and 4.x.x install : plg_sys_popup_X.x.zip
Go to Extensions > Extension Manager and click on the Upload Package File Tab.
Click on browse to choose the correct installation file and click on "Upload and Install"
Setup
After installation go to Extensions > Plugin Manager. On the Search Bar type System - Easy Popup. Now click on the System - Easy Popup to configure the plugin. Upon clicking you will be able to see the following with default "Plugin" Tab opened.
In the plugin tab set status to "Enabled" and do the settings for other tabs
Plugin Settings
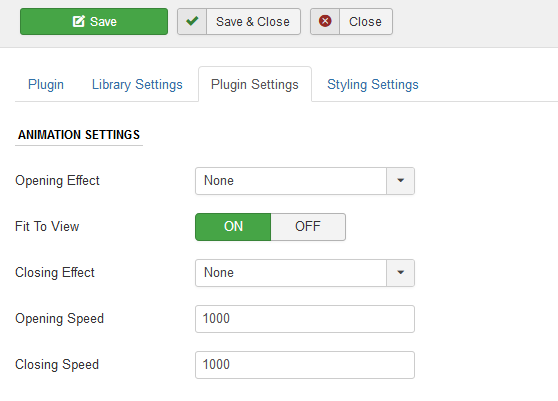
In the plugin settings you can control the different types of closing and opening with the popup speed
- Opening Effect : The effect in which the popup will appear/open/show when the image or text is clicked. We have 3 effects : None, Fade and Elastic.
- Fit to View When set to ON the popup will be responsive and fit to tablets and mobile devices.
- Opening Speed The time in milliseconds which will take the popup to show.
- Closing Speed The time in milliseconds which will take the popup to hide.
Styling Settings
The popup styling will remain same for all the pop any article popups that you will have in the website. You can't have different popup styling in a single website.
- Background Color : Select the background color of the popup using the color picker. The opacity can be set using the picker. The field rgba.
- Background Pattern Style : Choose a pattern from a list of 10 predefined pattern styles. Set to none if you don't want any background patterns.
- Popup Background Color: Option to choose the background color of the popup using color picker.
- Popup Text Color: Choose the color of the text inside the popup.
- Close button Style: Choose close button style from the list of 10 predefined styles.
- Font Awesome : Set it to Yes if you want to use icons for text and images for the buttons or image overlay. You can also set it to No if font awesome is already loading into your website though your template or any other extension that you are using. You can check it by going to the source code in browser and searching for the word "font-awesome".
- Extra CSS Styles: Define the extra CSS styles you would like to add for the plugin.
Plugin Shortcodes
You can add the plugin shortcode inside any joomla article, modules or components depending upon your requirements. Using the plugin you can popup text, image, iframe, youtube videos upon clicking a text or an image.
General Options
|
Options
|
Example
|
Description
|
|
Text
|
text="Click Here"
|
The text you would like to click for the popup to appear.
|
|
Popup Width
|
popwidth="400px"
|
The maximum width for the popup. The default width will be set to 500px if you don't add the option into the shortcode.
|
|
Popup Height
|
popheight="300px"
|
The maximum height for the popup. The default height will be set to 500px if you don't add the option into the shortcode.
|
Option for Image and Overlay
|
Options
|
Example
|
Description
|
|
Image
|
image="images/corporate/small/1.jpg"
|
The image you would like to click for the popup to appear.
|
|
Alt Tags
|
alt="Image Alt Tag"
|
The alternative text for the image. Add it for best SEO results.
|
|
Overlay Text
|
overlaytext="Sandra Clarke"
|
The text you would like to show for image overlay.
|
|
Overlay Color
|
overlaybgcolor="#333333"
|
The background color you would like to have for image overlay.
|
|
Overlay Opacity
|
overlayopacity="0.7"
|
The background color opacity you would like to have for image overlay.Ranges from (0.1 to 0.9)
|
|
Overlay Text Color
|
overlaytextcolor="#ffffff"
|
The color of overlay text. The default is #fffff (white)
|
|
Overlay Text Font Size
|
overlayfontsize="18px"
|
The font size of overlay text.
|
|
Overlay Text Border
|
overlaytextborder="2"
|
The thickness of border you would like to have around the overlay text. The default it 0.
|
|
Overlay True
|
overlay="true"
|
If you want to show the overlay without hovering then you can set overlay to true
|
FontAwesome Icons and Classes
|
Options
|
Example
|
Description
|
|
Icons
|
icon="fa-info-circle"
|
The icon you would like to show inside the button or image overlay. Font Awesome Icons Click Here
|
|
Class
|
class="imgmargin-10" | You can assign your own class or any of our predefined class. |
Predefined Classes
| Type | Class Name |
| Red Button | ibtn ibtn-red |
| Orange Button | ibtn ibtn-orange |
| Blue Button | ibtn ibtn-blue |
| Grey Button | ibtn ibtn-grey |
| Green Button | ibtn ibtn-green |
| Yellow Button | ibtn ibtn-yellow |
| Violet Button | ibtn ibtn-violet |
| Dark Blue Button | ibtn ibtn-dark-blue |
Examples
Text to HTML Popup
Shortcode
{popup text="Simple Text Popup" popwidth="500px" popheight="300px"} <img style="float:left;margin-right:5px;" src="/images/corporate/small/1.jpg"/>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ornare ultrices ipsum, pulvinar suscipit ligula hendrerit tempor. Aliquam a efficitur tortor, vitae feugiat risus. Sed nisi justo, pulvinar eget metus eu, tempor faucibus urna. Sed sagittis imperdiet mi sed consequat. Suspendisse erat eros, sagittis et purus eget, consectetur eleifend tortor. In viverra velit non sem vestibulum convallis. Suspendisse ornare magna ante, at placerat nunc scelerisque sit amet. Vivamus id nisl accumsan, pellentesque magna eget, ultricies nulla. Vestibulum at erat dignissim, dictum mauris vitae, aliquam velit. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Donec id suscipit ex. Aenean et ex at tellus consequat convallis. Integer posuere euismod enim, sit amet consectetur neque ullamcorper sollicitudin. Donec velit turpis, vehicula ut quam eget, mattis convallis elit. Aenean pharetra quis lorem vel pretium. Suspendisse vel sagittis massa. {/popup}
Icon with Text to HTML Popup
Shortcode
{popup text="Icon Text Popup" icon="fa-plus" popwidth="500px" popheight="300px"} <img style="float:left;margin-right:5px;" src="/images/corporate/small/2.jpg"/>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ornare ultrices ipsum, pulvinar suscipit ligula hendrerit tempor. Aliquam a efficitur tortor, vitae feugiat risus. Sed nisi justo, pulvinar eget metus eu, tempor faucibus urna. Sed sagittis imperdiet mi sed consequat. Suspendisse erat eros, sagittis et purus eget, consectetur eleifend tortor. In viverra velit non sem vestibulum convallis. Suspendisse ornare magna ante, at placerat nunc scelerisque sit amet. Vivamus id nisl accumsan, pellentesque magna eget, ultricies nulla. Vestibulum at erat dignissim, dictum mauris vitae, aliquam velit. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Donec id suscipit ex. Aenean et ex at tellus consequat convallis. Integer posuere euismod enim, sit amet consectetur neque ullamcorper sollicitudin. Donec velit turpis, vehicula ut quam eget, mattis convallis elit. Aenean pharetra quis lorem vel pretium. Suspendisse vel sagittis massa. {/popup}
Button to HTML Popup
Shortcode
{popup class="ibtn ibtn-yellow" icon="fa-comment" text="Icon Button to Popup 1" popwidth="600px" popheight="300px"} <img style="float:left;margin-right:5px;" src="/images/corporate/small/2.jpg"/>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ornare ultrices ipsum, pulvinar suscipit ligula hendrerit tempor. Aliquam a efficitur tortor, vitae feugiat risus. Sed nisi justo, pulvinar eget metus eu, tempor faucibus urna. Sed sagittis imperdiet mi sed consequat. Suspendisse erat eros, sagittis et purus eget, consectetur eleifend tortor. In viverra velit non sem vestibulum convallis. Suspendisse ornare magna ante, at placerat nunc scelerisque sit amet. Vivamus id nisl accumsan, pellentesque magna eget, ultricies nulla. Vestibulum at erat dignissim, dictum mauris vitae, aliquam velit. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Donec id suscipit ex. Aenean et ex at tellus consequat convallis. Integer posuere euismod enim, sit amet consectetur neque ullamcorper sollicitudin. Donec velit turpis, vehicula ut quam eget, mattis convallis elit. Aenean pharetra quis lorem vel pretium. Suspendisse vel sagittis massa. {/popup}
{popup class="ibtn ibtn-red" icon="fa-plus" text="Icon Button to Popup 2" popwidth="600px" popheight="300px"} <img style="float:left;margin-right:5px;" src="/images/corporate/small/2.jpg"/>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ornare ultrices ipsum, pulvinar suscipit ligula hendrerit tempor. Aliquam a efficitur tortor, vitae feugiat risus. Sed nisi justo, pulvinar eget metus eu, tempor faucibus urna. Sed sagittis imperdiet mi sed consequat. Suspendisse erat eros, sagittis et purus eget, consectetur eleifend tortor. In viverra velit non sem vestibulum convallis. Suspendisse ornare magna ante, at placerat nunc scelerisque sit amet. Vivamus id nisl accumsan, pellentesque magna eget, ultricies nulla. Vestibulum at erat dignissim, dictum mauris vitae, aliquam velit. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Donec id suscipit ex. Aenean et ex at tellus consequat convallis. Integer posuere euismod enim, sit amet consectetur neque ullamcorper sollicitudin. Donec velit turpis, vehicula ut quam eget, mattis convallis elit. Aenean pharetra quis lorem vel pretium. Suspendisse vel sagittis massa. {/popup}
{popup class="ibtn ibtn-green" icon="fa-archive" text="Icon Button to Popup 3" popwidth="600px" popheight="300px"} <img style="float:left;margin-right:5px;" src="/images/corporate/small/2.jpg"/>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ornare ultrices ipsum, pulvinar suscipit ligula hendrerit tempor. Aliquam a efficitur tortor, vitae feugiat risus. Sed nisi justo, pulvinar eget metus eu, tempor faucibus urna. Sed sagittis imperdiet mi sed consequat. Suspendisse erat eros, sagittis et purus eget, consectetur eleifend tortor. In viverra velit non sem vestibulum convallis. Suspendisse ornare magna ante, at placerat nunc scelerisque sit amet. Vivamus id nisl accumsan, pellentesque magna eget, ultricies nulla. Vestibulum at erat dignissim, dictum mauris vitae, aliquam velit. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Donec id suscipit ex. Aenean et ex at tellus consequat convallis. Integer posuere euismod enim, sit amet consectetur neque ullamcorper sollicitudin. Donec velit turpis, vehicula ut quam eget, mattis convallis elit. Aenean pharetra quis lorem vel pretium. Suspendisse vel sagittis massa. {/popup}
Icon to HTML Popup
Shortcode
{popup class="ibtn ibtn-blue" icon="fa-facebook" popwidth="600px" popheight="300px"} <img style="float:left;margin-right:5px;" src="/images/corporate/small/3.jpg"/>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ornare ultrices ipsum, pulvinar suscipit ligula hendrerit tempor. Aliquam a efficitur tortor, vitae feugiat risus. Sed nisi justo, pulvinar eget metus eu, tempor faucibus urna. Sed sagittis imperdiet mi sed consequat. Suspendisse erat eros, sagittis et purus eget, consectetur eleifend tortor. In viverra velit non sem vestibulum convallis. Suspendisse ornare magna ante, at placerat nunc scelerisque sit amet. Vivamus id nisl accumsan, pellentesque magna eget, ultricies nulla. Vestibulum at erat dignissim, dictum mauris vitae, aliquam velit. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Donec id suscipit ex. Aenean et ex at tellus consequat convallis. Integer posuere euismod enim, sit amet consectetur neque ullamcorper sollicitudin. Donec velit turpis, vehicula ut quam eget, mattis convallis elit. Aenean pharetra quis lorem vel pretium. Suspendisse vel sagittis massa. {/popup}
{popup class="ibtn ibtn-red" icon="fa-pencil" popwidth="600px" popheight="300px"} <img style="float:left;margin-right:5px;" src="/images/corporate/small/4.jpg"/>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ornare ultrices ipsum, pulvinar suscipit ligula hendrerit tempor. Aliquam a efficitur tortor, vitae feugiat risus. Sed nisi justo, pulvinar eget metus eu, tempor faucibus urna. Sed sagittis imperdiet mi sed consequat. Suspendisse erat eros, sagittis et purus eget, consectetur eleifend tortor. In viverra velit non sem vestibulum convallis. Suspendisse ornare magna ante, at placerat nunc scelerisque sit amet. Vivamus id nisl accumsan, pellentesque magna eget, ultricies nulla. Vestibulum at erat dignissim, dictum mauris vitae, aliquam velit. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Donec id suscipit ex. Aenean et ex at tellus consequat convallis. Integer posuere euismod enim, sit amet consectetur neque ullamcorper sollicitudin. Donec velit turpis, vehicula ut quam eget, mattis convallis elit. Aenean pharetra quis lorem vel pretium. Suspendisse vel sagittis massa. {/popup}
{popup class="ibtn ibtn-green" icon="fa-home" popwidth="600px" popheight="300px"} <img style="float:left;margin-right:5px;" src="/images/corporate/small/4.jpg"/>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ornare ultrices ipsum, pulvinar suscipit ligula hendrerit tempor. Aliquam a efficitur tortor, vitae feugiat risus. Sed nisi justo, pulvinar eget metus eu, tempor faucibus urna. Sed sagittis imperdiet mi sed consequat. Suspendisse erat eros, sagittis et purus eget, consectetur eleifend tortor. In viverra velit non sem vestibulum convallis. Suspendisse ornare magna ante, at placerat nunc scelerisque sit amet. Vivamus id nisl accumsan, pellentesque magna eget, ultricies nulla. Vestibulum at erat dignissim, dictum mauris vitae, aliquam velit. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Donec id suscipit ex. Aenean et ex at tellus consequat convallis. Integer posuere euismod enim, sit amet consectetur neque ullamcorper sollicitudin. Donec velit turpis, vehicula ut quam eget, mattis convallis elit. Aenean pharetra quis lorem vel pretium. Suspendisse vel sagittis massa. {/popup}
{popup class="ibtn ibtn-yellow" icon="fa-comment" popwidth="600px" popheight="300px"} <img style="float:left;margin-right:5px;" src="/images/corporate/small/4.jpg"/>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ornare ultrices ipsum, pulvinar suscipit ligula hendrerit tempor. Aliquam a efficitur tortor, vitae feugiat risus. Sed nisi justo, pulvinar eget metus eu, tempor faucibus urna. Sed sagittis imperdiet mi sed consequat. Suspendisse erat eros, sagittis et purus eget, consectetur eleifend tortor. In viverra velit non sem vestibulum convallis. Suspendisse ornare magna ante, at placerat nunc scelerisque sit amet. Vivamus id nisl accumsan, pellentesque magna eget, ultricies nulla. Vestibulum at erat dignissim, dictum mauris vitae, aliquam velit. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Donec id suscipit ex. Aenean et ex at tellus consequat convallis. Integer posuere euismod enim, sit amet consectetur neque ullamcorper sollicitudin. Donec velit turpis, vehicula ut quam eget, mattis convallis elit. Aenean pharetra quis lorem vel pretium. Suspendisse vel sagittis massa. {/popup}
{popup class="ibtn ibtn-grey" icon="fa-cog" popwidth="600px" popheight="300px"} <img style="float:left;margin-right:5px;" src="/images/corporate/small/4.jpg"/>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ornare ultrices ipsum, pulvinar suscipit ligula hendrerit tempor. Aliquam a efficitur tortor, vitae feugiat risus. Sed nisi justo, pulvinar eget metus eu, tempor faucibus urna. Sed sagittis imperdiet mi sed consequat. Suspendisse erat eros, sagittis et purus eget, consectetur eleifend tortor. In viverra velit non sem vestibulum convallis. Suspendisse ornare magna ante, at placerat nunc scelerisque sit amet. Vivamus id nisl accumsan, pellentesque magna eget, ultricies nulla. Vestibulum at erat dignissim, dictum mauris vitae, aliquam velit. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Donec id suscipit ex. Aenean et ex at tellus consequat convallis. Integer posuere euismod enim, sit amet consectetur neque ullamcorper sollicitudin. Donec velit turpis, vehicula ut quam eget, mattis convallis elit. Aenean pharetra quis lorem vel pretium. Suspendisse vel sagittis massa. {/popup}
Simple Image to HTML Popup
Shortcode
{popup image="images/corporate/small/2.jpg" popwidth="500px" popheight="300px"} <img style="float:left;margin-right:5px;" src="/images/corporate/small/2.jpg"/>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ornare ultrices ipsum, pulvinar suscipit ligula hendrerit tempor. Aliquam a efficitur tortor, vitae feugiat risus. Sed nisi justo, pulvinar eget metus eu, tempor faucibus urna. Sed sagittis imperdiet mi sed consequat. Suspendisse erat eros, sagittis et purus eget, consectetur eleifend tortor. In viverra velit non sem vestibulum convallis. Suspendisse ornare magna ante, at placerat nunc scelerisque sit amet. Vivamus id nisl accumsan, pellentesque magna eget, ultricies nulla. Vestibulum at erat dignissim, dictum mauris vitae, aliquam velit. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Donec id suscipit ex. Aenean et ex at tellus consequat convallis. Integer posuere euismod enim, sit amet consectetur neque ullamcorper sollicitudin. Donec velit turpis, vehicula ut quam eget, mattis convallis elit. Aenean pharetra quis lorem vel pretium. Suspendisse vel sagittis massa. {/popup}
Image with Overaly to HTML Popup
Shortcode
{popup class="imgmargin-10" overlayopacity="0.7" image="images/corporate/small/1.jpg" popwidth="500px" popheight="300px" overlaytext="Read More"} <img style="float:left;margin-right:5px;" src="/images/corporate/small/1.jpg"/>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ornare ultrices ipsum, pulvinar suscipit ligula hendrerit tempor. Aliquam a efficitur tortor, vitae feugiat risus. Sed nisi justo, pulvinar eget metus eu, tempor faucibus urna. Sed sagittis imperdiet mi sed consequat. Suspendisse erat eros, sagittis et purus eget, consectetur eleifend tortor. In viverra velit non sem vestibulum convallis. Suspendisse ornare magna ante, at placerat nunc scelerisque sit amet. Vivamus id nisl accumsan, pellentesque magna eget, ultricies nulla. Vestibulum at erat dignissim, dictum mauris vitae, aliquam velit. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Donec id suscipit ex. Aenean et ex at tellus consequat convallis. Integer posuere euismod enim, sit amet consectetur neque ullamcorper sollicitudin. Donec velit turpis, vehicula ut quam eget, mattis convallis elit. Aenean pharetra quis lorem vel pretium. Suspendisse vel sagittis massa. {/popup}
{popup class="imgmargin-10" overlayopacity="0.7" image="images/corporate/small/2.jpg" popwidth="500px" popheight="300px" overlaytext="Read More" overlaytextborder="2" overlaybgcolor="#ff5555"} <img style="float:left;margin-right:5px;" src="/images/corporate/small/2.jpg"/>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ornare ultrices ipsum, pulvinar suscipit ligula hendrerit tempor. Aliquam a efficitur tortor, vitae feugiat risus. Sed nisi justo, pulvinar eget metus eu, tempor faucibus urna. Sed sagittis imperdiet mi sed consequat. Suspendisse erat eros, sagittis et purus eget, consectetur eleifend tortor. In viverra velit non sem vestibulum convallis. Suspendisse ornare magna ante, at placerat nunc scelerisque sit amet. Vivamus id nisl accumsan, pellentesque magna eget, ultricies nulla. Vestibulum at erat dignissim, dictum mauris vitae, aliquam velit. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Donec id suscipit ex. Aenean et ex at tellus consequat convallis. Integer posuere euismod enim, sit amet consectetur neque ullamcorper sollicitudin. Donec velit turpis, vehicula ut quam eget, mattis convallis elit. Aenean pharetra quis lorem vel pretium. Suspendisse vel sagittis massa. {/popup}
{popup class="imgmargin-10" overlayopacity="0.7" overlaytextborder="2" image="images/corporate/small/3.jpg" popwidth="500px" popheight="300px" icon="fa-plus" overlaybgcolor="#2bbd68"} <img style="float:left;margin-right:5px;" src="/images/corporate/small/3.jpg"/>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ornare ultrices ipsum, pulvinar suscipit ligula hendrerit tempor. Aliquam a efficitur tortor, vitae feugiat risus. Sed nisi justo, pulvinar eget metus eu, tempor faucibus urna. Sed sagittis imperdiet mi sed consequat. Suspendisse erat eros, sagittis et purus eget, consectetur eleifend tortor. In viverra velit non sem vestibulum convallis. Suspendisse ornare magna ante, at placerat nunc scelerisque sit amet. Vivamus id nisl accumsan, pellentesque magna eget, ultricies nulla. Vestibulum at erat dignissim, dictum mauris vitae, aliquam velit. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Donec id suscipit ex. Aenean et ex at tellus consequat convallis. Integer posuere euismod enim, sit amet consectetur neque ullamcorper sollicitudin. Donec velit turpis, vehicula ut quam eget, mattis convallis elit. Aenean pharetra quis lorem vel pretium. Suspendisse vel sagittis massa. {/popup}
{popup class="imgmargin-10" overlay="true" overlayopacity="0.7" overlaytextborder="2" image="images/corporate/small/4.jpg" popwidth="600px" popheight="300px" icon="fa-info" overlaybgcolor="#f2c922"} <img style="float:left;margin-right:5px;" src="/images/corporate/small/4.jpg"/>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ornare ultrices ipsum, pulvinar suscipit ligula hendrerit tempor. Aliquam a efficitur tortor, vitae feugiat risus. Sed nisi justo, pulvinar eget metus eu, tempor faucibus urna. Sed sagittis imperdiet mi sed consequat. Suspendisse erat eros, sagittis et purus eget, consectetur eleifend tortor. In viverra velit non sem vestibulum convallis. Suspendisse ornare magna ante, at placerat nunc scelerisque sit amet. Vivamus id nisl accumsan, pellentesque magna eget, ultricies nulla. Vestibulum at erat dignissim, dictum mauris vitae, aliquam velit. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Donec id suscipit ex. Aenean et ex at tellus consequat convallis. Integer posuere euismod enim, sit amet consectetur neque ullamcorper sollicitudin. Donec velit turpis, vehicula ut quam eget, mattis convallis elit. Aenean pharetra quis lorem vel pretium. Suspendisse vel sagittis massa. {/popup}
Text to Video Popup
Shortcode
{popup url="https://www.youtube.com/watch?v=opj24KnzrWo" text="Youtube Video" popwidth="500px" popheight="300px"}{/popup}
{popup url="https://vimeo.com/40648169" text="Vimeo Video" popwidth="500px" popheight="300px"}{/popup}
Image to Video Popup
Shortcode
{popup class="imgleft imgmargin-10" url="https://www.youtube.com/watch?v=opj24KnzrWo"image="images/corporate/small/1.jpg" popwidth="800px" popheight="500px"}{/popup}
{popup class="imgleft imgmargin-10" overlaytext="Youtube" icon="fa-youtube" overlaytextborder="2" overlayopacity="0.8" overlaybgcolor="#ff5555" url="https://www.youtube.com/watch?v=opj24KnzrWo"image="images/corporate/small/2.jpg" popwidth="700px" popheight="500px" }{/popup}
{popup class="imgleft imgmargin-10" icon="fa-vimeo-square" overlayfontsize="20px" overlaybgcolor="#17B3E8" url="https://vimeo.com/40648169"image="images/corporate/small/3.jpg" popwidth="600px" popheight="500px" }{/popup}
{popup class="imgleft imgmargin-10" overlay="true" overlaytext="Youtube Video" overlayopacity="0.8" url="https://www.youtube.com/watch?v=opj24KnzrWo"image="images/corporate/small/4.jpg" popwidth="500px" popheight="500px" }{/popup}
{clearfix}
Button to Video Popup
Shortcode
{popup class="ibtn ibtn-yellow imgleft imgmargin-5" url="https://www.youtube.com/watch?v=opj24KnzrWo" text="Youtube Video" popwidth="500px" popheight="300px"}{/popup}
{popup class="ibtn ibtn-blue imgleft imgmargin-5" url="https://vimeo.com/40648169" text="Vimeo Video" popwidth="500px" popheight="300px"}{/popup}
{popup class="ibtn ibtn-red imgleft imgmargin-5" url="https://vimeo.com/40648169" icon="fa-vimeo-square" text="Vimeo Video" popwidth="500px" popheight="300px"}{/popup}
Icon to Video Popup
Shortcode
{popup class="ibtn ibtn-red imgleft imgmargin-5" url="https://www.youtube.com/watch?v=opj24KnzrWo" popwidth="500px" icon="fa-youtube" popheight="300px"}{/popup}
{popup class="ibtn ibtn-blue imgleft imgmargin-5" url="https://vimeo.com/40648169" popwidth="500px" icon="fa-vimeo-square" popheight="300px"}{/popup}
{popup class="ibtn ibtn-yellow imgleft imgmargin-5" url="https://www.youtube.com/watch?v=opj24KnzrWo" icon="fa-info" popwidth="500px" popheight="300px"}{/popup}
{clearfix}
Text to Iframe Popup
Shortcode
{popup text="Iframe Popup" url="https://www.infyways.com" popwidth="500px" popheight="300px"} {/popup}
Image to Iframe Popup
Shortcode
{popup class="imgleft imgmargin-10" url="https://www.infyways.com"image="images/corporate/small/1.jpg" popwidth="800px" popheight="500px"}{/popup}
{popup class="imgleft imgmargin-10" overlaytext="Infyways" icon="fa-info" overlaytextborder="2" overlayopacity="0.8" overlaybgcolor="#ff5555" url="https://www.infyways.com"image="images/corporate/small/2.jpg" popwidth="700px" popheight="500px" }{/popup}
{popup class="imgleft imgmargin-10" icon="fa-comment" overlayfontsize="20px" overlaybgcolor="#17B3E8" url="https://www.infyways.com" image="images/corporate/small/3.jpg" popwidth="600px" popheight="500px" }{/popup}
{popup class="imgleft imgmargin-10" overlay="true" overlaytext="Infyways Iframe" overlayopacity="0.8" url="https://www.infyways.com"image="images/corporate/small/4.jpg" popwidth="500px" popheight="500px" }{/popup}
Button to Iframe Popup
Shortcode
{popup class="ibtn ibtn-yellow imgleft imgmargin-5" url="https://www.infyways.com" text="Youtube Video" popwidth="500px" popheight="300px"}{/popup}
{popup class="ibtn ibtn-blue imgleft imgmargin-5" url="https://www.infyways.com" text="Vimeo Video" popwidth="500px" popheight="300px"}{/popup}
{popup class="ibtn ibtn-red imgleft imgmargin-5" url="https://www.infyways.com" icon="fa-vimeo-square" text="Vimeo Video" popwidth="500px" popheight="300px"}{/popup}
How to
How to add font awesome icons to buttons and images?
Go to the font awesome website (Font Awesome) and choose the icon you would like to display. For example if you are looking for a info icon, then get the class for it by clicking on it. icon="fa-info" has to be added into the plugin syntax to show info icon.
How to write shortcode faster?
Copy the shortcode directly that you wish to add into your website from the examples above and set the values as per your requirements. We added all the examples above. Other than the above examples not other requirements can be fulfilled by the plugin.