Easy Store Locator
Installation
After successful UNZIP of the file EasyStoreLocator_UNZIP.zip you will find the module zip file and the ReadMe.txt file inside the folder.
- For Joomla 3.x install: mod_store_locator3.x_vX.x.zip
- For Joomla 4.x install: mod_store_locator4.x_vX.x.zip
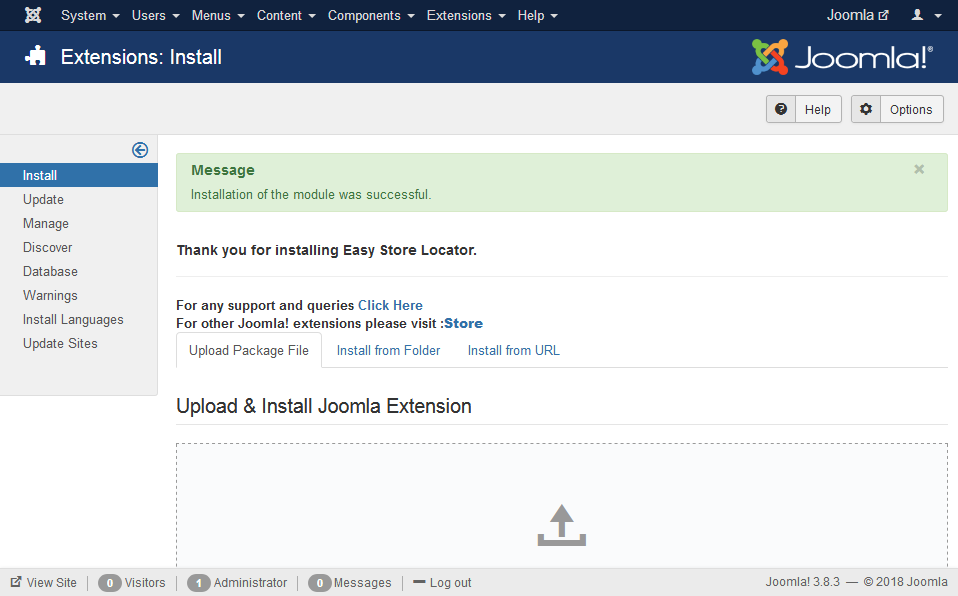
Go to Extensions > Extension Manager and click on the Upload Package File Tab.
Click on browse to choose the correct installtion file and click on "Upload and Install"
General Settings
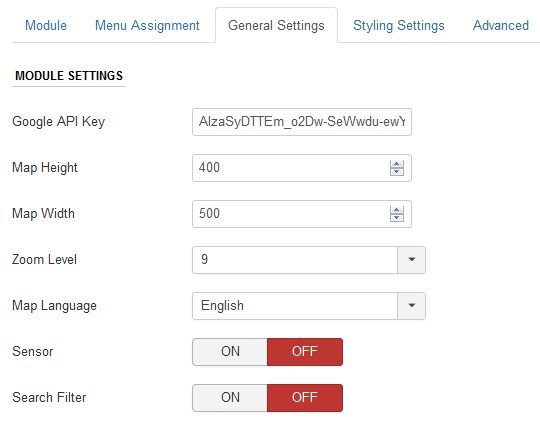
MODULE SETTINGS
-
: Google API key is mandatory for the store locator to work. Google API Link
- Map Height: Mention the height of the map in pixels. Example: 400, please don't add px or % to it.
- Map Width: Mention the width of the map in pixels. Example: 400, please don't add px or % to it.
- Zoom Level: Select the zoom level of the google maps.
- Map Language: Set the language of the map from the list of 60 predefined languages.
- Sensor: The sensor parameter indicates whether this application uses a sensor (such as a GPS locator) to determine the user's location.
- Search Filter: If set to ON, a search filter appears on the top of the sidebar where user can search the location or address by typing.
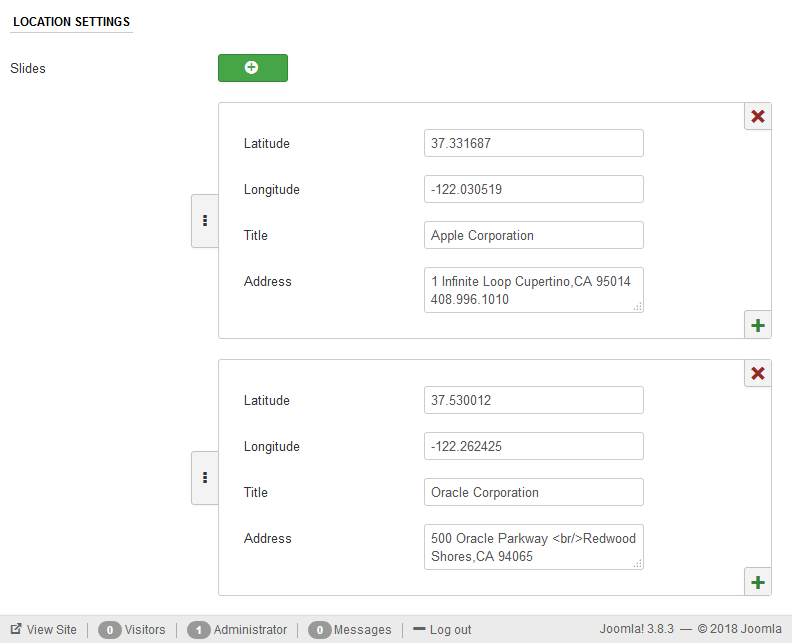
Location Settings
In the location settings click on the add button (+) and add a new slide. Upon clicking the following options will show up. You can add any number of slides and location into the module.
- Latitude : Enter the latitude of the location.
- Longitude : Enter the longitude of the location.
- Title : Enter the title you would like to display for the location.
- Address : You can add other contents or address for the particular location.
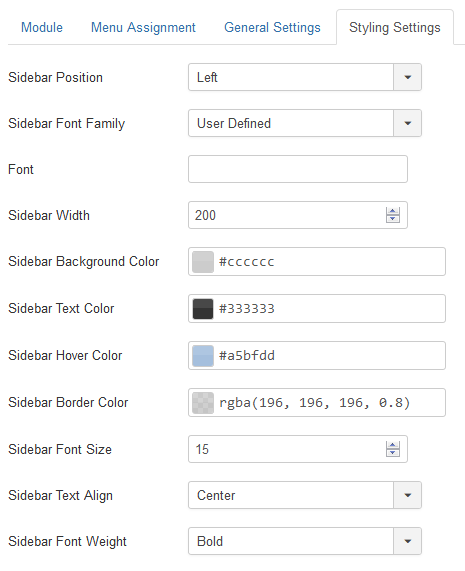
Styling Settings
Using the setting you will be able to control the colour, font, font-weight and family of the module text.
- Sidebar Position: Option to set the sidebar to the left or right of the Google Maps.
- Sidebar Font Family: Option to set the font to the user defined or a Google font.
- Font : If the font is set to google font then choose a font from Google Fonts and enter the name of the font into this field. Example : Open Sans, Raleway.
- Sidebar Width : Mention the width of the sidebar in pixels. Example : 200
- Sidebar Background Color : Select the background color of the sidebar using the color picker.
- Sidebar Text Color : Select the font color of the text.
- Sidebar Hover Color : Select the hover color of the sidebar.
- Sidebar Border Color: Select the separator bottom colour for the sidebar.
- Sidebar Text Font Size : Enter the font size of the sidebar text in pixels. Example : 15 which means 15 pixels
- Sidebar Text Font Weight : You can set the font weight to normal or bold.
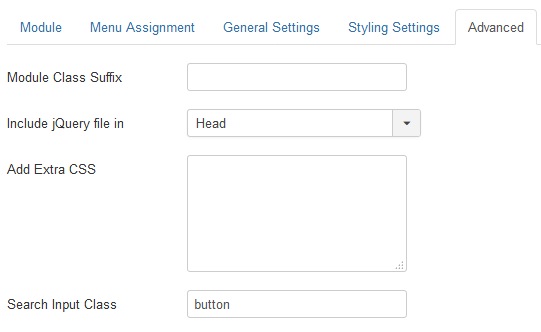
Advanced
- Module Suffix: Add a suffix class to the module to add extra CSS and customize the module.
- Include jQuery File in Option to set the jQuery file in the body instead of head in case of any jQuery conflict.
- Add Extra CSS: Directly add extra CSS into the module parameters to make any changes to the layout.
- Search Input Class: Option to define the Search Filter Input class to match your template styling.
Troubleshoot
How to get latitude and longitude?
https://support.google.com/maps/answer/18539?co=GENIE.Platform%3DDesktop&hl=en
If map doesn't show up then try to check if you have entered the correct Google Maps API.