Social Icon Display
Installation
After successful UNZIP of the file AutoOnPageLoadPopup_UNZIP. You will be able to see the Documentation folder and two different version of the extensions. One is for Joomla 1.5.x to 2.5.x and the other for 3.x. Choose the correct file to install. Installtion of incorrect file may give you errors.
- For Joomla 1.5.x to 2.5.x install : mod_onpageload_popup2.5_vX.x.zip
- For Joomla 3.x install : mod_onpageload_popup3..x_vX.x.zip
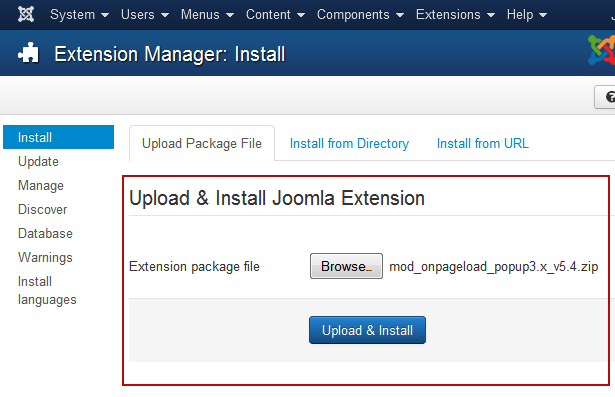
Go to Extensions > Extension Manager and click on the Upload Package File Tab.
Click on browse to choose the correct installtion file and click on "Upload and Install"
Basic Settings
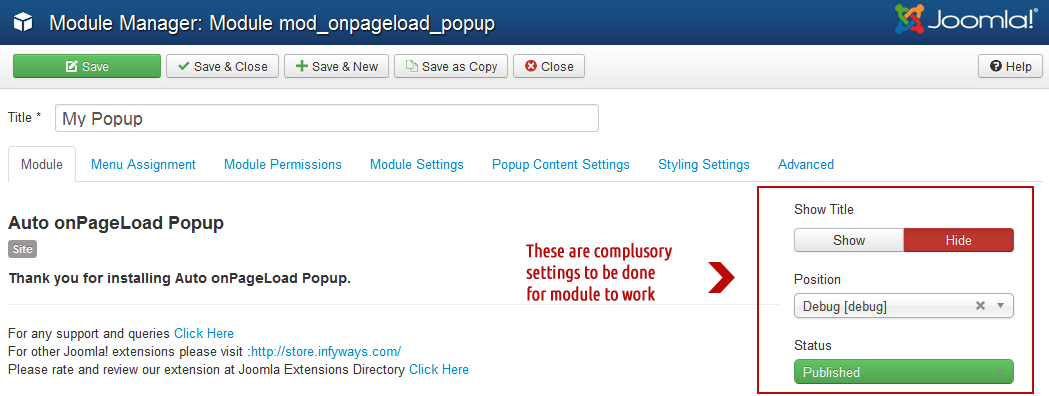
After installation go to Extensions > Module Manager and open Auto Onpageload Popup. You will find the following options in the first tab.
- Change the "Title of the module if you want.
- Set show title to Hide
- Select an existing template position
- Choose the Status to Published
Which position should you activate the Auto OnpageLoad Popup?
You can activate the extension in any of the existing positions of your template. It is recommended to activate the module in "debug" position if available.
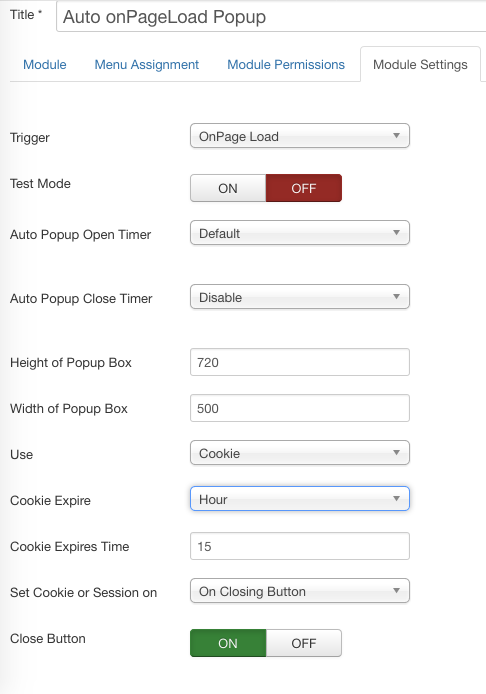
Module Settings
- Trigger
- OnPage Load :The popup will open automatically when page is loaded.
- OnPage Scroll : The popup will open when the page is scrolled. The Scroll Amount can be defined in the Advanced Settings of the modue parameters. It will open once when the page is scrolled down.
- OnPage Exit : It used Exit Page intent technology. When user tries to move the cursor towards the close button of the browser the popup will open automatically.
- OnScroll to Bottom : When user completely scrolls down to the bottom of the page the popup will open once.
- Test Mode : If the test mode is set to ON cookies/session doesn't get stored in the browser. Once you have completed all th setttings you can set it to OFF. The feature is provided to complete all the settings properly before the cookie or session is set for the browser and you don't have to clear your broswer cookie to complete the correct settings again and again. If you want the popup to open again and again for every single visit then you can set it to ON, the cookie or session won't get stored.
- Auto Popup Open Timer: Using this feauture you can delay the popup to open on the page after few seconds. Suppose you want it popup to open after 10 seconds then set the Popup opens automatically after parameter to 10000 (10 second = 10000 ms). If you want the popup to open immediately then select Default instead of Assign Value
- Auto Close Timer: After the popup has been opened if you want to close the popup automatically after say 5 seconds then you can set choose Enable and set the Popup Automatically closes after parameter to 5000 (5 seconds = 5000ms) .If you don't want to close the popup automatically then set it to Disable
- Height of Popup Box : Set the height of popup box in pixels. For example if you want to se the height as 500px, then mention 500. The extension is responsive, if you don't have contents which will need 500px height, then it will automatically resize to smaller.
- Width of Popup Box : Set the width of the popup box in pixels. This will be the maximum width of the popup. It will automatically resize according to screen size. Set 800 if you want maximum width of the popup box as 800px.
- Use : You can either Use Cookie or session mode depending upon your requirements. If your use mode as session then the popup will show again when you restart the browser but if you set as Cookie it will show after the minutes/hours/days mentioned in the "Cookie Expired Time".This will work only when the test mode is set to OFF.
- Cookie Expire : You can only see this option when you set Use to Cookie in the module parameters. You can set this to Minutes, Hour or Day depending upon your requirements.
- Cookie Expire Time : This accepts numerice value for example you want cookie to expire in 15 mins, so you can just set 15 in this field. For 30 days you can set 30 and similarly for 2 hours you can set it to 2.
- Set Cookie or Session On : Cookie/Session can be set either on clicking the close(X) button (On Closing Button) or just on a single page load (On page Load)without client interation.
- Close Button : You can set the close button to ON or OFF depending on your requirements. Close button is generally set to OFF if you want to force the user to check our the popup contents for a while and close the popup automaticaly using Auto Close Timer
Content Settings
Inside the popup you can add :
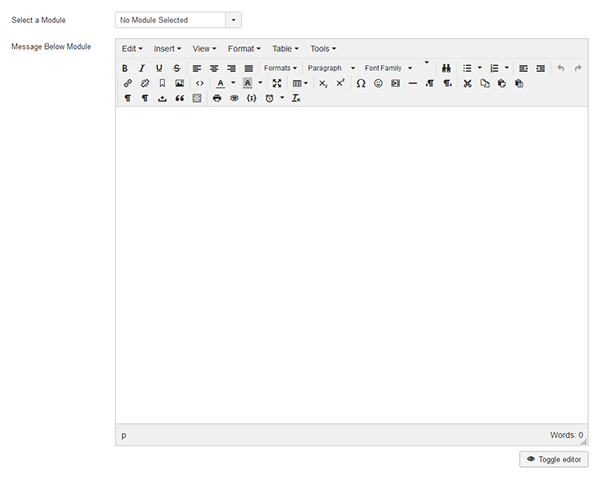
- HTML or Plain Text - For HTML or plain text you can use both the methods. HTML or Text Input or Joomla Articles.
- Image - For image you can use the following HTML text <img src="YOUR_Path"/> and add it into the HTML or Text Input (Message Above or Message Below) or directly insert the image into an article and select and article in the module parameters.
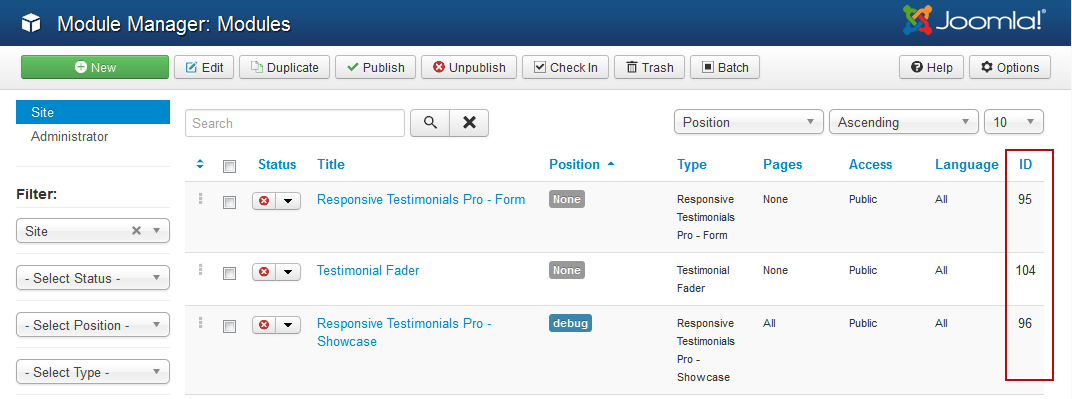
- Module : To add another module inside the popup you have to mention the Module ID inside the module parameters. The module which has to be shown in the popup may or may not be set to published to any module position.
- Iframe : To add iframe inside refer : http://www.w3schools.com/tags/tag_iframe.asp
- Message Input Method : You can use HTML or Text Input or Joomla Articles.
- Module ID : Enter the module ID of another module which you would like to show inside the popup.
- Media URL : When a media URL is entered parameters like Message Above, Module ID and Message Below will not work.
The Media URL field supports the following :
- Youtube
http://www.youtube.com/watch?v=opj24KnzrWo
http://www.youtube.com/embed/opj24KnzrWo
http://youtu.be/opj24KnzrWo - Vimeo
http://vimeo.com/40648169
http://vimeo.com/channels/staffpicks/38843628
http://vimeo.com/groups/surrealism/videos/36516384
http://player.vimeo.com/video/45074303 - Metacafe
http://www.metacafe.com/watch/7635964/dr_seuss_the_lorax_movie_trailer/
http://www.metacafe.com/watch/7635964/ - Dailymotion
http://www.dailymotion.com/video/xoytqh_dr-seuss-the-lorax-premiere_people - Twitvid
http://twitvid.com/QY7MD - Twitpic
http://twitpic.com/7p93st - Instagram
http://instagr.am/p/IejkuUGxQn/
http://instagram.com/p/IejkuUGxQn/ - Google maps
http://maps.google.com/maps?q=Eiffel+Tower,+Avenue+Gustave+Eiffel,+Paris,+France&t=h&z=17
http://maps.google.com/?ll=48.857995,2.294297&spn=0.007666,0.021136&t=m&z=16
http://maps.google.com/?ll=48.859463,2.292626&spn=0.000965,0.002642&t=m&z=19&layer=c&cbll=48.859524,2.292532&panoid=YJ0lq28OOy3VT2IqIuVY0g&cbp=12,151.58,,0,-15.56
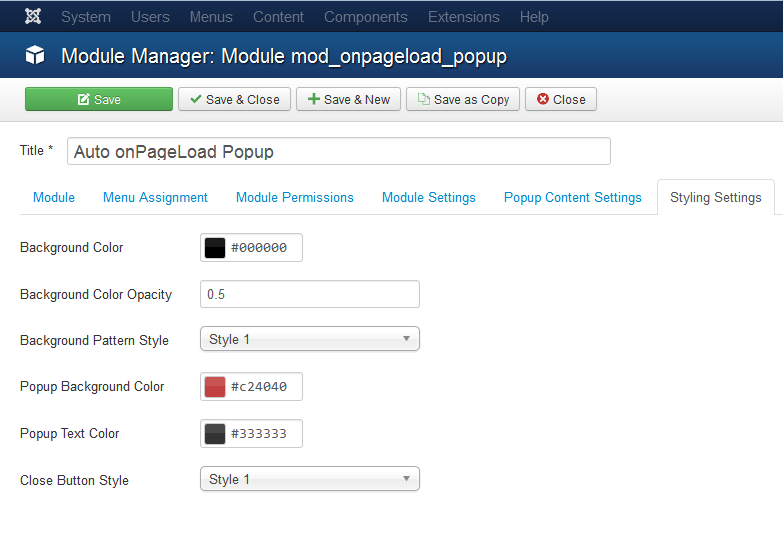
Styling Settings
- Background Color : Select the background color of the popup using the color picker. If you don't want any background color then set Background Color Opactiy to 0.
- Background Color Opacity : The opacity ranges from 0 to 1. 1 is opaque and 0 is transparent.
- Background Pattern Style : Choose a pattern from a list of 10 predefined pattern styles. Set to none if you don't want any background patterns.
- Popup Background Color: Option to choose the background color of the popup using color picker.
- Popup Text Color: Choose the color of the text inside the popup.
- Close button Style: Choose close button style from the list of 10 predefined styles.
Advanced Settings
- Include JQuery Files : Incase of any jQuery related issues it is recommended to load the JS in body instead of head.
- Popup Content Padding : Padding around the popup content box.
- Popup Margin Padding : Margin around the popup content box.
- Triller Scroll Amount : Add the height after which the popup will open upon scrolling the webpage.
- Disable for Mobile Devices : Set to Yes if you want to set the popup disabled for mobile devices
- Disable after Login : Set to Yes if you want to disable the popup after Joomla login. This feature can be used to popup joomla login module and the close upon succesful login.
- Scroll Webpage : Set to Yes if you want the webpage to scroll when the popup is open.
- Add Extra CSS : You can add extra css directly by adding into this field.
How to
How to change or remove padding and margin around the popup?
Go to Advanced settings tab in the module parameters and change Popup Content Padding and Popup Content Margin. Set it to 0 if you dont want padding or margin around the popup.
How to add own button style and background?
If you want to add your own button image and background then you have to replace one of the images with your images at modules/mod_onpageload_popup/tmpl/images/. Suppose you replaced the file close_button_1.png with your image then in the module parameter choose button style to Style 1 so that you can see the image you replaced. Same is for background patterns.
How to get the module ID of a module ?
Go to Extensions > Module Manager parameters. You can find the list of modules that has been setup. On the extreme right you can find the ID of the modules.
How to add a close button inside the popup?
If you want to have a close button link inside the popup then you can add the following inside the HTML input textarea in the Popup Content Settings tab. You can also add it inside the article using article manager but some of the editors may strip the following code as it contains javascript. The class closePopup can be used tol close the popup box defined to any HTML element.
<a href="#" class="closePopup">Close Button Text</a>
How to disable popup for mobile devices?
To disable the popup for mobile devices go to Advanced tab and set Disable for mobile devices to "Yes"
Troubleshooting
- If the popup doesn't load then in the Advanced tabs first try to set the Include Js file to Body instead of head and see if it starts working.
- Check throughly that you have activated the module in an exisiting template position.
- If you are using firefox or google chrome the right click on your webpage and click on view page source. In the source code see if file like jquery.ifancybox.js and jquery.ifancybox.css are loading. If the files aren't loading then it will make sure that module isn't activated on the page.
- If the joomla cache is activated try to clear it once after you make the changes to the module parameter settings.