Easy Parallax
Installation
After successful UNZIP of the file EasyParallax_UNZIP you will find the module zip file and the ReadMe.txt file inside the folder.
- For Joomla 3.x install : mod_easyparallax3.x_v1.x.zip
Go to Extensions > Extension Manager and click on the Upload Package File Tab.
Click on browse to choose the correct installation file and click on "Upload and Install"
Setup
- After successful installation of the module, go to Extension > Modules and Search for Easy Parallax. If you don't find it in the modules page then click on the New button in the top left corner of the page and add Easy Parallax Module.
- After opening or adding a New instance of the Easy Parallax module you can find different tabs with different parameters to set.
Module Tab Options
Show Title : Set the title of the Module to Hide if you don't want the title to appear in the frontend.
Position : Set the position of the module where you would like the slideshow to appear.
Menu Assignment Tab
To assign the module to a particular menu or all the menu go through the following documentation.
https://docs.joomla.org/How_do_you_assign_a_module_to_specific_pages%3F
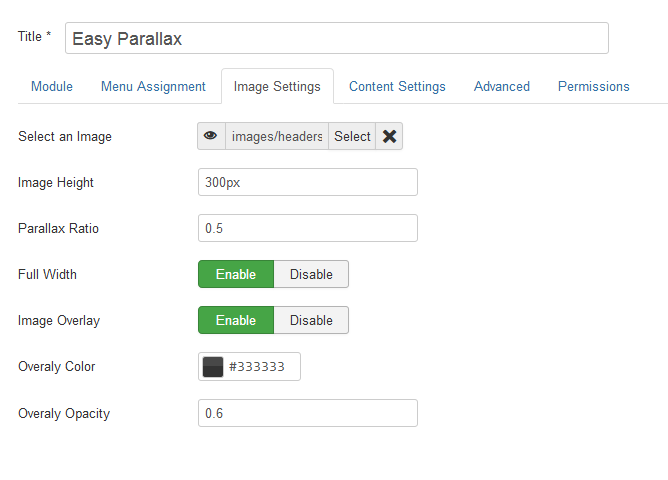
Image Settings
In image settings tab you can set the parallax image, height and opacity color.
- Select an Image : Select an image for parallax. Use an image with more than 2000px dimension for better results.
- Height :Mention the height of the parallax in pixels. Example : 400px.
- Parallax Ratio : The ratio is relative to the natural scroll speed, so a ratio of 0.5 would cause the element to scroll at half-speed, a ratio of 1 would have no effect, and a ratio of 2 would cause the element to scroll at twice the speed.
- Full Width : Set it to Enable if you want the parallax to be full width of the module.
- Image Overlay : Set the image overlay to enable if you want an overlay color for the parallax image.
- Overlay Color: Select the overlay color using the color picker.
- Overlay Opacity : Select the opacity of the overlay. It ranges from 0.1 to 0.9. Where 0.1 is lighter and 0.9 is darker.
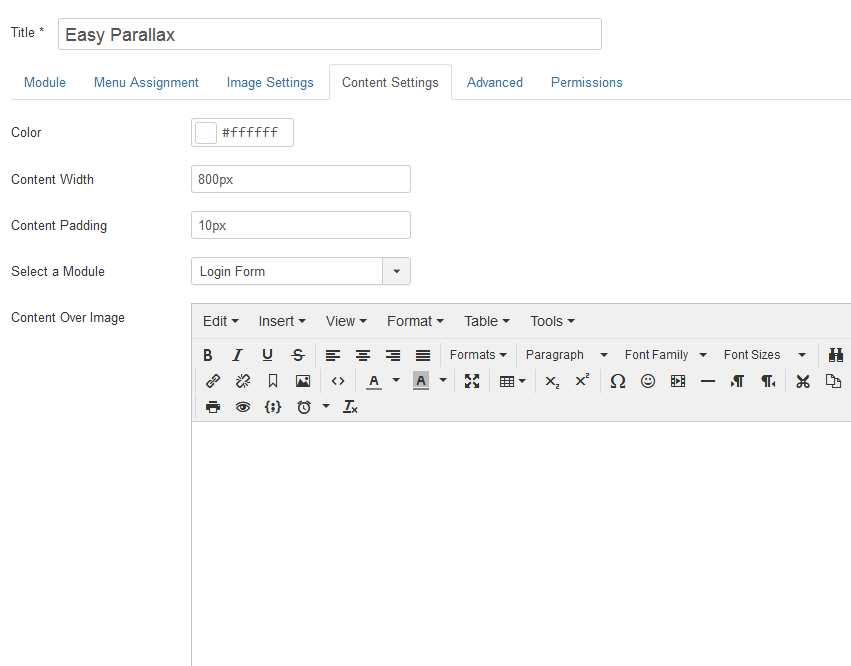
Content Settings
In Content settings tab you can the contents which will appear on the Parallax Image. You can add HTML contents or a module.
- Color : Select the color of the contents
- Content Width: The maximum width of the content container. The width of the container can be in pixels. Example : 1200px.
- Content Padding : Padding around the Content Container. Example : 20px.
- Select a Module: Select another module which you would like to appear inside the parallax module. Please don't select the Easy Parallax module, it may give an error.
- Content Over Image : You can add any content inside the parallax using the Content Editor.